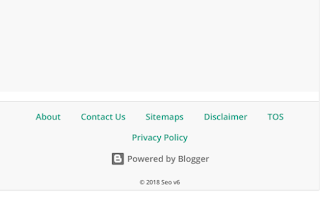
Bagaimana cara membuat Navigasi About , Contact US di Bagian Footer? cara nya cukup mudah, hanya menambahkan widgate pagelist di bagian footer lalu selanjutnya menambahkan CSS untuk merapikan dan membuat sejajar menu page list nya.
Akhirnya blog seo v6 kembali lagi dengan tutorailnya seputar blogging yang sebelumnya sempat tidak aktif selama beberapa bulan, dikarena kesibukan lain. Ada beberapa pertanyaan yang masuk ke saya tentang cara membuat page list di bagian footer yang mirip dengan template yang saya pakai.
Untuk kali ini sedapat mungkin tutorialnya akan sangat sesuai dengan template bawaan terbaru blogger, seperti contempo, terkemuka, soho dan emporio.
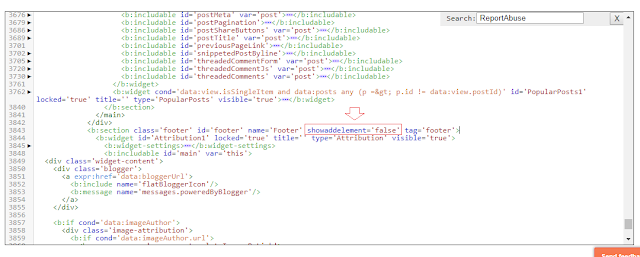
Pertama - tama tambahkan menuju ke dasbord blogger > theme > edit html temukan code berikut ini pada bagian footer:
Lalu hapus code yang saya tandai merah showaddelement='false' .
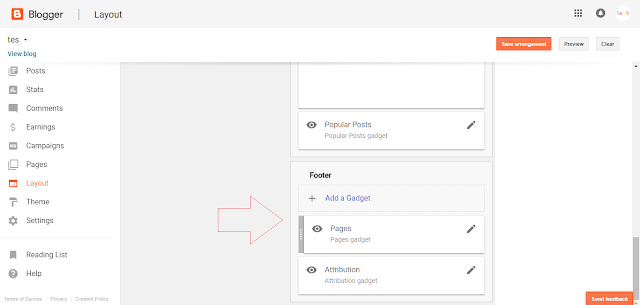
Menuju ke layout tambahkan gadget "Pages" pada bagian footer, lalu select laman yang mau ditampilkan lalu save.
Lalu tambahkan CSS ini pada edit html tepat di atas code ]]></b:skin>
lalu save, sampai disini menu pada bagian footer sudah terlihat rapi dan sejajar di bagian tengah footer.
Jika ada yang tidak berhasil maupun eror bisa langsung koment saja di bawah, tutorial ini sudah saya coba untuk template contempo dan tidak ada kendala sama sekali. Terus ikuti blog seo v6 dan nantikan tutorial lainnya yang tidak kalah menarik tentunya.
Akhirnya blog seo v6 kembali lagi dengan tutorailnya seputar blogging yang sebelumnya sempat tidak aktif selama beberapa bulan, dikarena kesibukan lain. Ada beberapa pertanyaan yang masuk ke saya tentang cara membuat page list di bagian footer yang mirip dengan template yang saya pakai.
Untuk kali ini sedapat mungkin tutorialnya akan sangat sesuai dengan template bawaan terbaru blogger, seperti contempo, terkemuka, soho dan emporio.
Pertama - tama tambahkan menuju ke dasbord blogger > theme > edit html temukan code berikut ini pada bagian footer:
Lalu hapus code yang saya tandai merah showaddelement='false' .
Menuju ke layout tambahkan gadget "Pages" pada bagian footer, lalu select laman yang mau ditampilkan lalu save.
Lalu tambahkan CSS ini pada edit html tepat di atas code ]]></b:skin>
#PageList2 h3 {
display: none;
}
#PageList2 ul {
list-style: none;
}
#PageList2 li {
display: -webkit-inline-box;
padding: 10px; } #PageList2 { text-align: center; }
display: -webkit-inline-box;
padding: 10px; } #PageList2 { text-align: center; }
lalu save, sampai disini menu pada bagian footer sudah terlihat rapi dan sejajar di bagian tengah footer.
Jika ada yang tidak berhasil maupun eror bisa langsung koment saja di bawah, tutorial ini sudah saya coba untuk template contempo dan tidak ada kendala sama sekali. Terus ikuti blog seo v6 dan nantikan tutorial lainnya yang tidak kalah menarik tentunya.




Jika mau menambahkan css warna baground nya bagaimana mas, bisa di kasih tutor nya juga 😂
ReplyDeletecaranya dengan menambahkan code: background: #716060;
Deletecontoh code pada page list diatas
#PageList2 ul {
background: #716060;
list-style: none;
display: -webkit-inline-box;
-webkit-padding-start: 0px;
}
Code warna #716060 bisa diganti dengan code warna yang diinginkan
Ok sip mas.
ReplyDeleteMaz maksih sebelumnya, mau nanya saya sudah terapkan di blog tetapi untuk tampilan mobile kok melebar maz navigasinya tidak bisa menyesuaikan hp, padahal tampilan dektop bagus.mohon solusinya maz.
ReplyDelete
Deleteiya mas, sebelumnya ada kesalahan css nya, sudah saya perbaiki dengan code css yang baru, trimakasih koreksinya, silahkan di coba code yang baru
maaf maz mohon infonya ,tampilan sitemap saya di blog kok hilang ya setelah saya menerapkan kode ini juga kode dari maz yang lainnya,minta bimbingannya mas,makasih sebelumnya
ReplyDeletecode diatas tidak bisa membuat eror sitmap mapun pos halaman lainnya, karena code diatas hanya di tujukan untuk widget pagelist no 2. mungkin ada kesalahan yang lain atau ada code yang terhapus atau tertimpa dengan code yang lain, coba lebih teliti lagi
DeleteIya betul maaf ,ada sedikit kesalahan waktu saya masukkan kode iklan di body maz, sekarang sudah normal kembali.makasih maz infonya
Deletepunya saya udah tak hapus kode footernya mas terus gimana cara buat laginya?
ReplyDeletetambahkan code ini di bagian footer
Delete<b:section class='footer' id='footer' name='Footer' showaddelement='false' tag='footer'>
</b:section>
naronya disebelah mana mas? saya waktu itu hapus kode yang diatas </div tuh apanamanya
DeleteLetakkan kodenya dibawah code ini:
Delete</main>
</div>
Mas setelah saya menerapkan kode ini
Deletetapi pas layout kenapa bagian body tertutup dengan widget footer.
code css diatas tidak akan bisa merubah tampilan layout mas, codenya hanya berlaku untuk widget pagelist2 yang telah ditambahkan
Deleteterima kasih mas. pertanyaan di komentar saya sampai mas buatkan artikel :) dan 100% bekerja
ReplyDeleteok sama-sama mas, artikel kebanyakan saya buat memang berdasarkan permintaan rekan2 semua, jadi kadang saya juga banyak terbantu dengan banyaknya masukan dan pertanyaan yang masuk.
DeleteMaaf ka ingin bertanya, kok agak ke kiri yah. Biar ke tengah bagaimana yah kak?
ReplyDeletesaya belum tau kesalahannya jika tidak langsung melihat HTML dan CSS blognya,.
DeleteSepetinya peletakan css nya salah ya mas, setelah css saya tambahkan melalui desainer tema blogger, baru semuanya bener. Thanks ya sekali lg
ReplyDelete