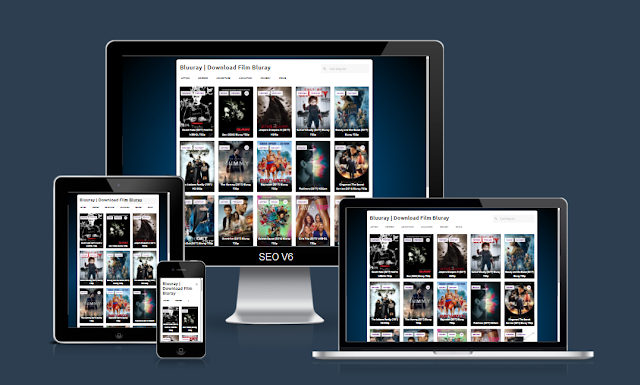
Template Blog Keren Gratis sangat cocok untuk kamu yang mau membuat blog dengan niche movie, download film gratis, cinema21, anime, tv series dan segala macamnya. Dengan style yang simple dan tidak ribet buat blog.
Template kali ini merupakann template bawaan terbaru blogger yang sudah saya modifikasi dengan tampilan mengutamakan gambar untuk menampilkan jenis-jenis movie yang kamu sukai.
Template ini sudah sangat responsive mobile friendly, dengan markup schema org yang sudah valid. Selebih nya menurut saya sangat simple dan sederhana.
Bagi yang mau mencoba silahkan bisa langsung di download disini dan jika ada masukan atau eror bisa langsung koment saja.
Untuk mempercepat loading page gunakan gambar dengan ukuran 182x268 px ,


Bisa pasang ads di template ini mas?
ReplyDeletebisa aja mas, di pasang di atas blog post dan bawah blog post, didalam artikel,, cuma template ini saya buat bukan untuk bermain ads didalam template,, tapi bermain safelink,,
DeleteCara downloadnya gmna?
ReplyDeletemenuju kelink "template download"
Deletemo coba ane pake di blog ane gan,izin download ya
ReplyDeleteIzin download ya
ReplyDeleteSetelah di download cara pakainya bagaimana maklum new di blog mas
menuju tema >> backup/pulihkan >> chose file(masukkan file xml nya) lalu upload
Deletelink nya mati mas
ReplyDeletelink nya gak mati mas,, memang biasa terjadi eror,, kalau tidak bisa ulangi mengklik tombol download template diatas
Deletesalam kenal mas broo randy, mohon ijin buat modifikasi yah..kalau dah jadi ane kasih tau ke mas broo
ReplyDeleteok, silahkan mas josie
DeleteCara mengganti warna Footer bagaimana gan?
ReplyDeleteUntuk template diatas , cari code ini:
Deletebody.feed-view footer#footer {
width: 100%;
border-radius: 0 0 10px 10px;
max-width: 1024px;
margin: 0 auto;
background: brown;
box-shadow: 0 4px 5px 0 rgba(0,0,0,0.14), 0 1px 10px 0 rgba(0,0,0,0.12), 0 2px 4px -1px rgba(0,0,0,0.2);
}
ganti background: brown; dengan warna yang diinginkan
Terima kasih...
DeleteOh ya, HomePage kok cuman tampil 5 postingan saja, itu kenapa ya? Trus apa ada versi premium untuk Template ini?
jumlah postingan pada setelan bisanya belum di setting, kemungkinan yang di set : 5. untuk versi premiunnya belum ada,
DeleteBang edit lagi dong.
ReplyDeleteKasih fitur related post, recent post, ama popular post.
Thax bang.
Trimakasih masukkannya mas, sarannya saya tampung dulu
DeleteParah banget templatenya asli... Jarang ada template blogspot untuk film kya gini,,, Keren banget mas. Terus Berkarya
ReplyDeleteTrimakasih dukungannya mas
Deletekog gak bisa di tambah css sendiri ya mas ?
ReplyDeletebisa mas, letakkan code cssnya di atas code ini ]]></b:skin>
Deletemas d pengaturan tata letak kok ngak ada tambahkan gadget ya ane mau tambahin script html jd gk bs
ReplyDeleteiya mas,memang untuk pengaturan gadgetnya saya lock, untuk supaya bisa tambahkaan widget bisa membaca postingan Cara Menambahkan Widget di Blog
DeleteMas sy mau download templatenya kok tidak bisa? Tks.
ReplyDeleteLinknya masih aktif mas, bisa didownload templatenya, harus lewat safelink dulu
Deletecara setting postingan populer biar tidak tampil juga dipostingan gimana? cuma mau tampil d beranda/home blog
ReplyDeletecari code widget populer postnya lalu tambahkan code ini cond='data:blog.url == data:blog.homepageUrl' setelah code ini <b:widget
Deletejadi hasilnya seperti ini <b:widget cond='data:blog.url == data:blog.homepageUrl'
kalau merubah tata letak popular, arsip dan label k sebelah kanan gmna? jagan d bawah
Deleteini panjang penjelasannya mas, tidak bisa langsung, harus ada pembahasan khusus karena membutuhkan beberapa langkah.
Deleteada link pembhasanya gk gan?
Deletenanti gan kalo ada waktu saya buatkan tutorialnya
Deletemantap banget templatenya bang.
ReplyDeletebtw cara rubah backgroundnya (*misal di ganti dengan gambar)
sebelah mana ya?
*terimakasih
tamahkan code css ini
Deletebody {
background-image: url(isi dengan url gambar);
}
tempatkan diatas code ini
]]></b:skin>
Mas keren banget ini makasih ya mas atas template gratisnya, lagi belajar ngeblog nih.
ReplyDeleteKalau mau mengedit bagian Action , Horor dll itu di bagian sebelah mana ya mas ?
itu masuk ke tata letak lalu pilih widget halaman, disitu bisa menampilkan halaman statick atau menambahkan url label melalui opsi Tambahkan link eksternal
DeleteMas gimana biar tampilanya kotak tidak ad alengkunganya
ReplyDeletecari code css ini
Delete.feed-view .centered {
box-shadow: 0 4px 5px 0 rgba(0,0,0,0.14), 0 1px 10px 0 rgba(0,0,0,0.12), 0 2px 4px -1px rgba(0,0,0,0.2);
border-radius: 10px 10px 0 0;
margin: 16px auto 0px;
padding: 8px;
background: white;
max-width: 1005px;
}
lalu hapus code ini border-radius: 10px 10px 0 0;
selanjutnya cari code ini
body.feed-view footer#footer {
width: 100%;
border-radius: 0 0 10px 10px;
max-width: 1024px;
margin: 0 auto;
background: brown;
box-shadow: 0 4px 5px 0 rgba(0,0,0,0.14), 0 1px 10px 0 rgba(0,0,0,0.12), 0 2px 4px -1px rgba(0,0,0,0.2);
}
lalu hapus code border-radius: 0 0 10px 10px;
Bagus banget gan tematenya, ohh iya ada yg versi dark / gray nggak gan ?
ReplyDeleteAtau cara ganti backgroundnya bagaimana ya ?
Makasih atas templatenya
cara menganti warna background , cari code css ini
Deletebody {
background: radial-gradient(circle, #000000, rgb(0, 56, 93), #000000);
background-size: cover;
color: #000000;
font: 400 16px Ubuntu, sans-serif;
margin: 0;
min-height: 100vh;
}
lalu ganti code ini background: radial-gradient(circle, #000000, rgb(0, 56, 93), #000000);
dengan code background: radial-gradient(circle, #000000, rgb(148, 148, 148), #000000);
Maaf mas sy coba download kok gak bisa ya?
ReplyDeletebisa mas, harus melewati safelink dulu
DeleteBisa di tambah kualitas filmnya ga min? Misal di thumbnailnya ada tulisan Bluray atau SD/HD dan sebagainya gitu?
ReplyDeletebisa,. lewat label, nanti akan tampil di thumnailnya
DeleteBang ,kode htmlnya apa bang ,supaya ada keterang webdl hd bluray dll🙏🙏
DeleteUntuk memunculkan keterangan pada postingan film, Tambahkan label pada setiap postingan
Deleteterimakasih mas buat template nya,, mas kenapa ya ini ko sy udah set tampilan home di 20 post,, tp cuma 12 pos yang tampil
ReplyDeletemungkin ada artikel yang terlalu panjang di salah satu postingan, atau di seleuruh postingan.. coba gunakan maksimal atau kurang dari 300 kata disetiap postingan..
DeleteIyah saya artikelnya panjang2,,,, terus untuk merubah tulisan keterangan search dmna posisinya,,, yang tulisan nya menampilkan postingan yang sesuai dengan penelusuran dan kata ,, menampilkan postingan dengan label,,,, sama 1 lagi read more nya bisa di batasi engga mas,,, per postingan readmore nya lebih dari 20 artikel post .... terimakasih atas respons nya mas.
DeletePertanyaannya agak kurang jelas.. untuk postingan hanya bisa maksimal 20 postingan
Delete